修改配置
-sourcemap
./config/index.js, devtool这个选项, 如果设置为 ‘#source-map’,则可以生成.map文件,在chrome浏览器中调试的时候可以显示源代码
方法一:在chrome上直接断点调试
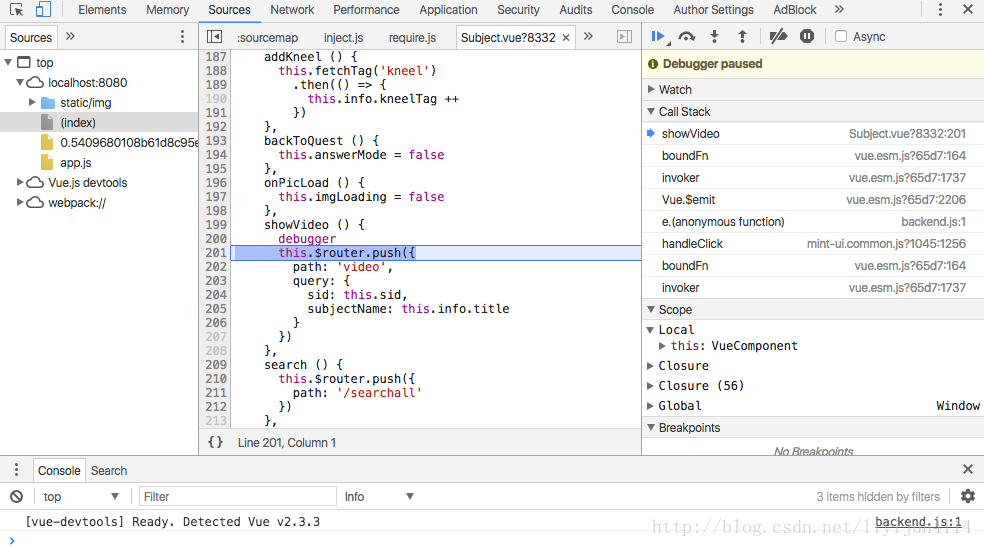
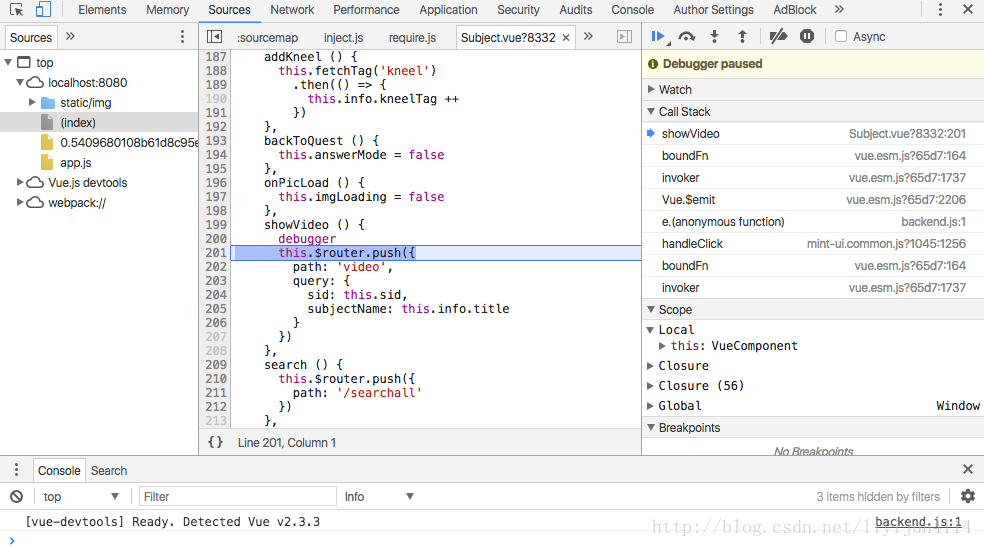
设置好之后,在vue项目调试的时候,代码里面标注debugger的时候就能看到对应的代码了,非常方便

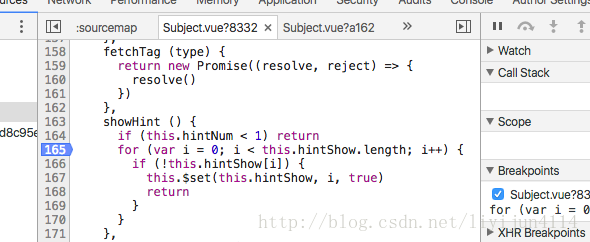
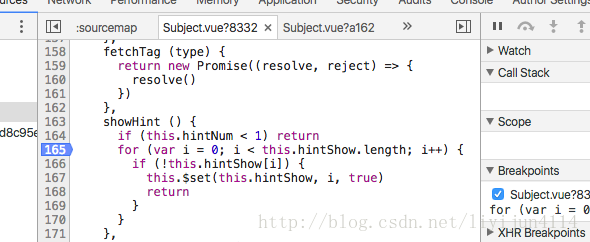
打断点:

需要注意的是,这里断点会打在下一行。同时一行代码运行在它的下一行才算执行
方法二:在Vscode上断点调试
安装 Debugger for Chrome
编辑.vscode/launch.json文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| {
"version": "0.2.0",
"configurations": [
{
"name": "Launch index.html (disable sourcemaps)",//就是这个
"type": "chrome",
"request": "launch",
"sourceMaps": false,
"file": "${workspaceRoot}/index.html"
},
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
},
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}"
}
]
}
|
运行 npm run dev
VSCode切换到调试界面,点击启动按钮,就可以在.vue文件里断掉调试了