浏览器的同源策略
同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
一个源的定义
如果两个页面的协议,端口(如果有指定)和域名都相同,则两个页面具有相同的源。

另请参见文件的源定义: URLs.
源的继承
data:URLs获得一个新的,空的安全上下文。
在页面中用 about:blank 或 javascript: URL 执行的脚本会继承打开该 URL 的文档的源,因为这些类型的 URLs 没有明确包含有关原始服务器的信息。
例如,about:blank 通常作为父脚本写入内容的新的空白弹出窗口的 URL(例如,通过 Window.open() 机制)。 如果此弹出窗口也包含代码,则该代码将继承与创建它的脚本相同的源。data: URL会得到一个新的空的安全上下文。
注意:在Gecko 6.0之前,如果用户在位置栏中输入 data URLs,data URLs 将继承当前浏览器窗口中网页的安全上下文。
IE 例外
当涉及到同源策略时,Internet Explorer 有两个主要的不同点
授信范围(Trust Zones):
两个相互之间高度互信的域名,如公司域名(corporate domains),不遵守同源策略的限制。
端口:
IE 未将端口号加入到同源策略的组成部分之中,因此http://company.com:81/index.html和http://company.com/index.html属于同源并且不受任何限制。
这些例外是非标准的,其它浏览器也未做出支持,但会助于开发基于window RT IE的应用程序。
源的更改
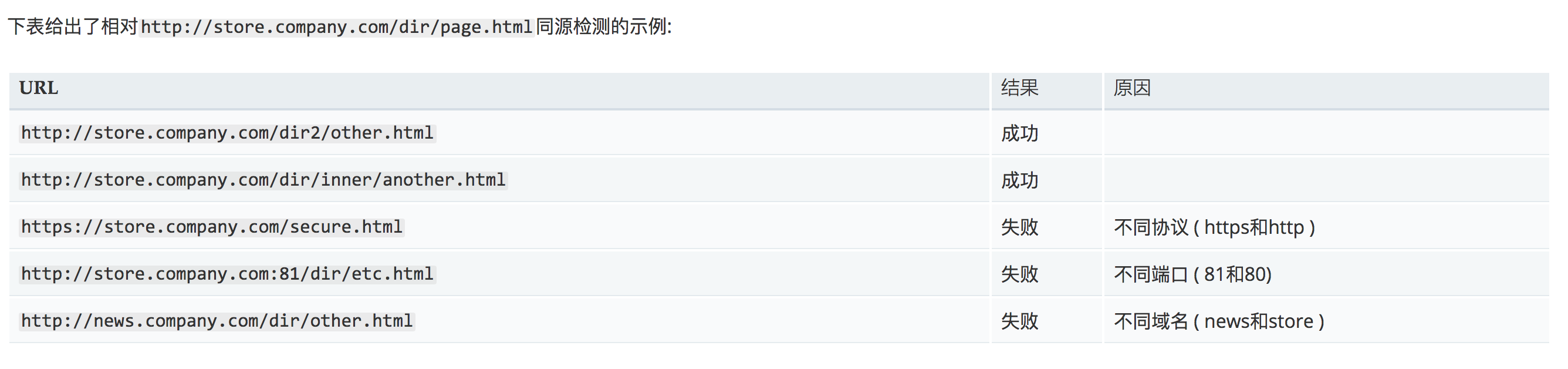
页面可能会因某些限制而改变他的源。脚本可以将 document.domain 的值设置为其当前域或其当前域的超级域。如果将其设置为其当前域的超级域,则较短的域将用于后续源检查。假设http://store.company.com/dir/other.html文档中的一个脚本执行以下语句:
1 | document.domain = "company.com"; |
这条语句执行之后,页面将会成功地通过对http://company.com/dir/page.html的同源检测(假设http://company.com/dir/page.html将其document.domain设置为company.com,以表明它希望允许这样做 - 更多有关信息,请参阅document.domain)。然而,company.com不能设置 document.domain为 othercompany.com因为它不是company.com的超级域。
浏览器单独保存端口号。任何的赋值操作,包括 document.domain = document.domain 都会导致端口号被重写为 null 。因此company.com:8080不能仅通过设置 document.domain=company.com来与company.com通信。必须在他们双方中都进行赋值,以确保端口号都为 null 。
注意:
使用 document.domain 来允许子域安全访问其父域时,您需要在父域和子域中设置 document.domain 为相同的值。这是必要的,即使这样做只是将父域设置回其原始值。不这样做可能会导致权限错误。
跨源网络访问
同源策略控制了不同源之间的交互,例如在使用XMLHttpRequest 或 标签时则会受到同源策略的约束。这些交互通常分为三类:
通常允许跨域写操作(Cross-origin writes)。例如链接(links),重定向以及表单提交。特定少数的HTTP请求需要添加 preflight。
通常允许跨域资源嵌入(Cross-origin embedding)。之后下面会举例说明。
通常不允许跨域读操作(Cross-origin reads)。但常可以通过内嵌资源来巧妙的进行读取访问。例如可以读取嵌入图片的高度和宽度,调用内嵌脚本的方法,或availability of an embedded resource.
以下是可能嵌入跨源的资源的一些示例:
<script src="..."></script>标签嵌入跨域脚本。语法错误信息只能在同源脚本中捕捉到。
<link rel="stylesheet" href="...">标签嵌入CSS。由于CSS的松散的语法规则,CSS的跨域需要一个设置正确的Content-Type 消息头。不同浏览器有不同的限制: IE, Firefox, Chrome, Safari (跳至CVE-2010-0051)部分 和 Opera。
<img>嵌入图片。支持的图片格式包括PNG,JPEG,GIF,BMP,SVG,…
<video> 和 <audio>嵌入多媒体资源。
<object>, <embed> 和 <applet>的插件。
@font-face引入的字体。一些浏览器允许跨域字体( cross-origin fonts),一些需要同源字体(same-origin fonts)。
<frame> 和 <iframe>载入的任何资源。站点可以使用X-Frame-Options消息头来阻止这种形式的跨域交互。
如何允许跨源访问
使用 CORS 允许跨源访问。
如何阻止跨源访问
阻止跨域写操作,只要检测请求中的一个不可测的标记(CSRF token)即可,这个标记被称为Cross-Site Request Forgery (CSRF) 标记。必须使用这个标记来阻止页面的跨站读操作。
阻止资源的跨站读取,需要保证该资源是不可嵌入的。阻止嵌入行为是必须的,因为嵌入资源通常向其暴露信息。
阻止跨站嵌入,需要确保你的资源不能是以上列出的可嵌入资源格式。多数情况下浏览器都不会遵守 Conten-Type 消息头。例如,如果您在HTML文档中指定<script> 标记,则浏览器将尝试将HTML解析为JavaScript。 当您的资源不是您网站的入口点时,您还可以使用CSRF令牌来防止嵌入。
跨源脚本API访问
Javascript的APIs中,如 iframe.contentWindow, window.parent, window.open 和 window.opener 允许文档间直接相互引用。当两个文档的源不同时,这些引用方式将对 Window 和 Location对象的访问添加限制,如下两节所述。
为了在不同源中文档进一步交流,可以使用window.postMessage。
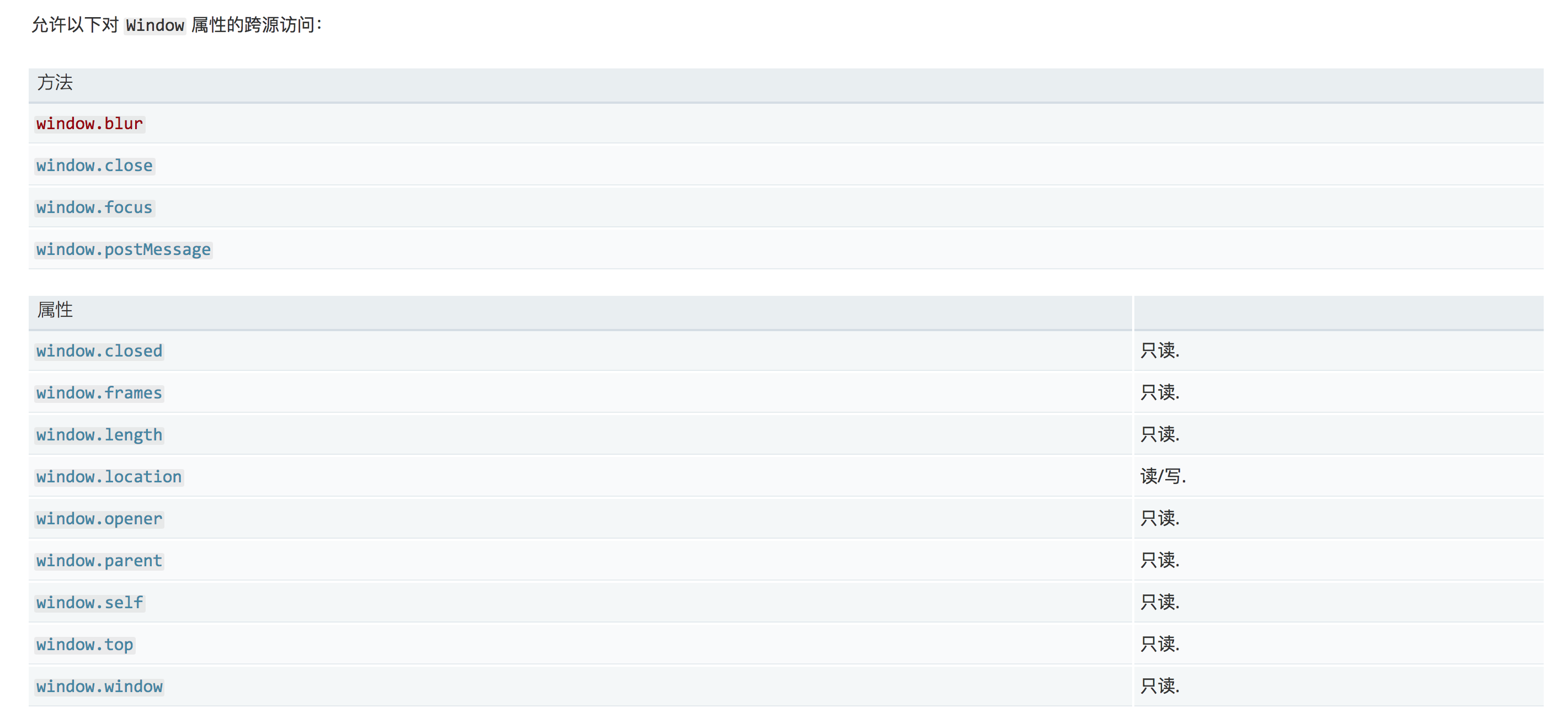
Window
规范: http://www.whatwg.org/specs/web-apps/current-work/multipage/browsers.html#security-window.

某些浏览器允许访问比规范允许的更多属性。
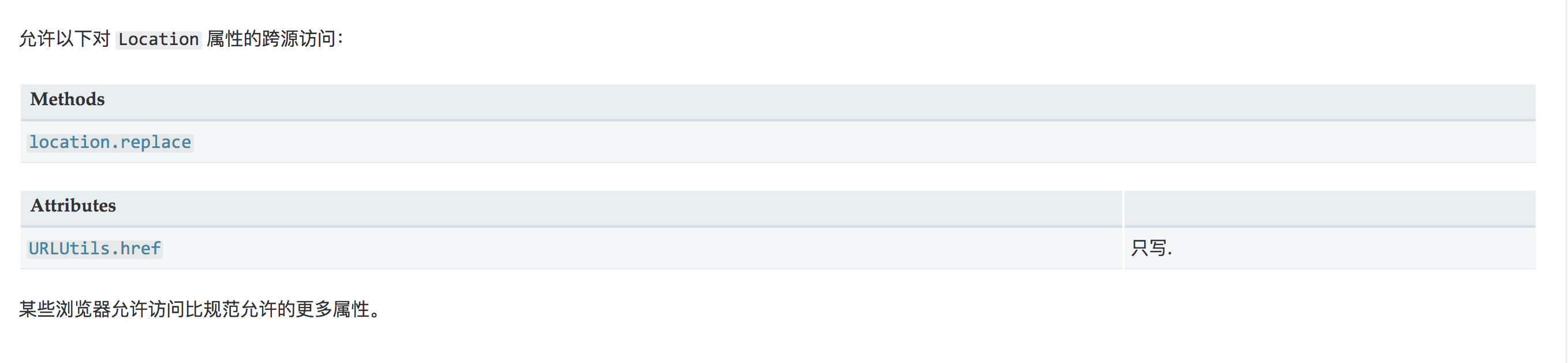
Location
Specification: http://www.whatwg.org/specs/web-apps/current-work/multipage/browsers.html#security-location.

跨源数据存储访问
存储在浏览器中的数据,如localStorage和IndexedDB,以源进行分割。每个源都拥有自己单独的存储空间,一个源中的Javascript脚本不能对属于其它源的数据进行读写操作。
Cookies 使用不同的源定义方式。一个页面可以为本域和任何父域设置cookie,只要是父域不是公共后缀(public suffix)即可。Firefox 和 Chrome 使用 Public Suffix List 决定一个域是否是一个公共后缀(public suffix)。Internet Explorer使用其自己的内部方法来确定域是否是公共后缀。不管使用哪个协议(HTTP/HTTPS)或端口号,浏览器都允许给定的域以及其任何子域名(sub-domains) 访问 cookie。设置 cookie 时,你可以使用Domain,Path,Secure,和Http-Only标记来限定其访问性。读取 cookie 时,不会知晓它的出处。 即使您仅使用安全的https连接,您看到的任何cookie都可能使用不安全的连接进行设置。
参见
Same-origin policy for file: URIs
来源:https://developer.mozilla.org/zh-CN/docs/Web/Security/Same-origin_policy